Resources to make a fancy GitHub README profile
GitHub is a wonderful place for developers to showcase their projects and works. It is also a mythical place where a lot of secret techniques can be utilized, combined to make it more useful.
GitHub pages
As many of you know, GitHub has a GitHub Pages function that a user can use to create their user or organization sites conveniently. Basically, you just need to put source codes in a repo named username.github.io where username is your GitHub username, and GitHub will host everything in this repo like a HTTP server. This is very handy for people like me who wants to host a blog or personal website without going for a specific hosting service.
GitHub profile
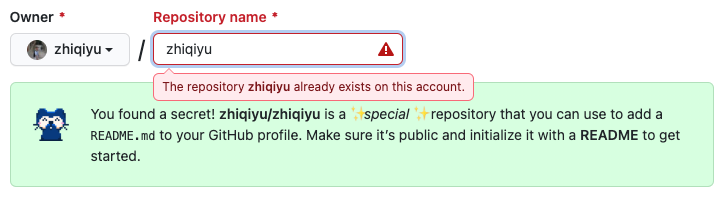
In addition to GitHub pages, GitHub has another secret repo, which has the same name as your GitHub username. For example, my username is zhiqiyu, so the secret repo name is also zhiqiyu. When you create a new repo and type your username in the repo name textbox, GitHub will show this info:

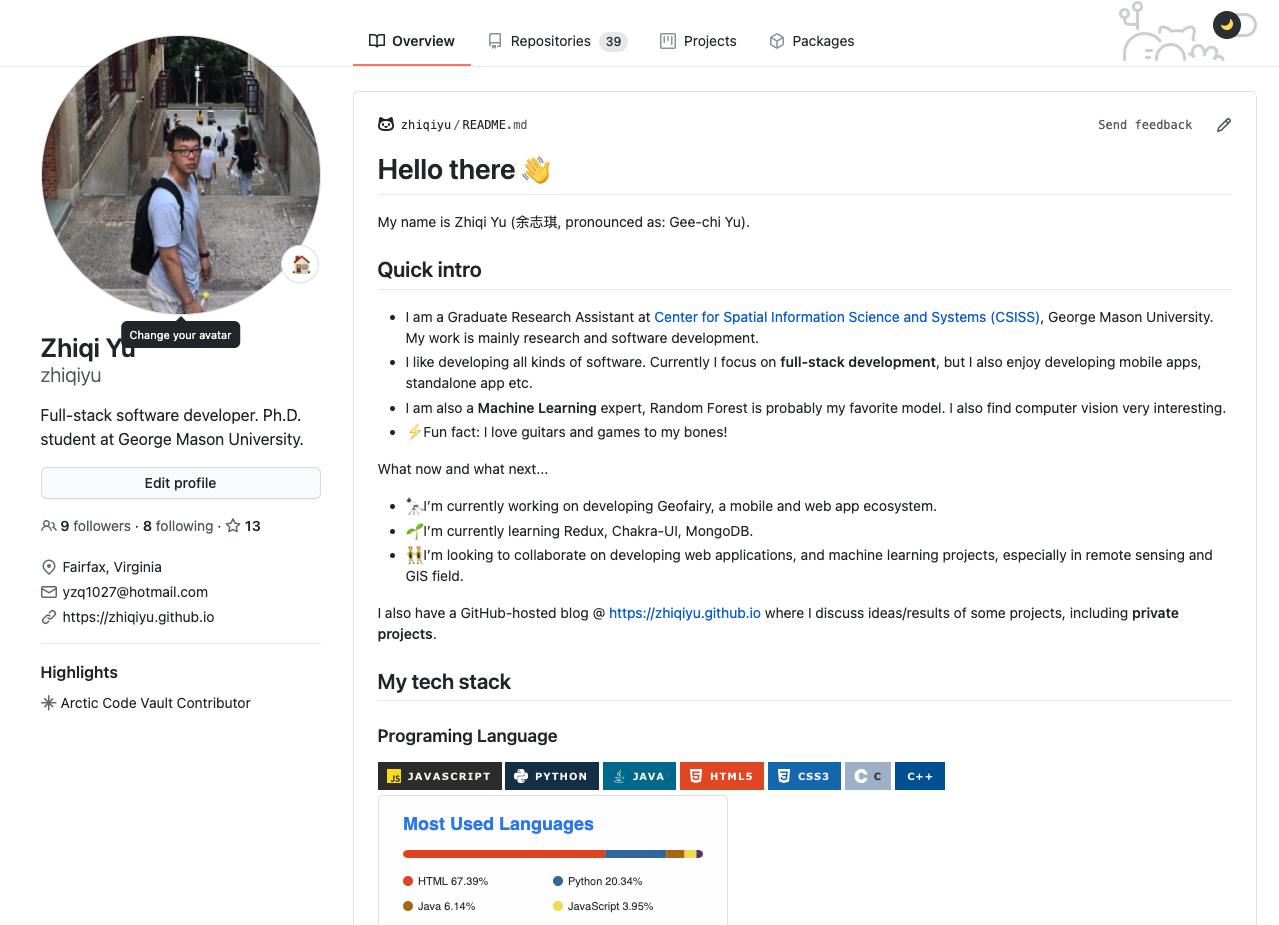
The secret about this repo is that if you create a README.md file (NOTICE that the filename needs to be all uppercase, names like Readme.md does not work) within this repo, GitHub will pin it to your GitHub homepage, like this:

This enables you to show some info on your GitHub homepage, in addition to the default pinned projects. Many people, including me, shows a intro of themselves, including what they can do, what they are doing, etc.
The cool thing is that there are many more that can be added to the plain Markdown file to show more fancy stuff.
Here is a resource list that I referenced when I create my profile:
Badges
Badges provide a visually elegant way to show some information, either static or dynamic.
-
Shields.io
A universal badge maker with customizable labels and styles. -
https://github.com/Naereen/badges
A good summary of some useful badges. -
For The Badge
Another universal badge maker, but with flat designs. -
Version Badge
Package version badges. -
Travis CI
Badges for passing or failing builds. -
Hit count, visitor counts, visitor map
These are some badges you can use to track how many people have visited your site.
Icons and Emojis
Icons are good alternatives to plain words. Adding icons can enrich the plain-old Markdown text.
- Simple Icons
A very good site to search for icons. Combined with badges can produce some thing like this:
Adding Emojis is a good way to make the profile energetic and modern.However, overusing them may do counter effects. GitHub provides some native way to add Emojis conveniently.
-
https://gist.github.com/rxaviers/7360908
A list of GitHub shortcuts to add Emojis. -
https://github.com/ikatyang/emoji-cheat-sheet/blob/master/README.md
A more comprehensive list of GitHub emojis.
Spotify
You can add a dynamic gif showing what you are listening to on Spotify through this nice api: https://github.com/novatorem/novatorem. Just follow the SetUp.md in the repo to use it. As I am not using Spotify any more, I skipped this one.
GitHub stats
There is a nice project here: https://github.com/anuraghazra/github-readme-stats that can produce nice GitHub stats about your commits, stars, languages you used, etc. Like this:
End
This post only list resources that I came across, I am sure there are many more out there. There are some GitHub repos that collect awesome GitHub README profiles, like this one: https://github.com/kautukkundan/Awesome-Profile-README-templates, which can be referenced to get inspirations.
Happy coding!